解决 vue v-if 不重新渲染组件问题 值变化 页面不变化
原因:
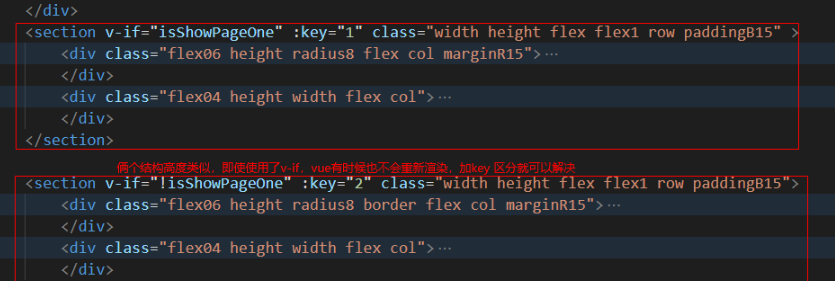
可能原因是 Vue 识别到是相似组件(高度相似甚至相同)不会更新元素。
解决办法:
给俩个高度相似的组件分别加上不同的 key 值让Vue识别为不同的组件。

0顶
0 踩

共 0 条评论