vue 请求返回值 是嵌套对象 渲染报错 解决方法
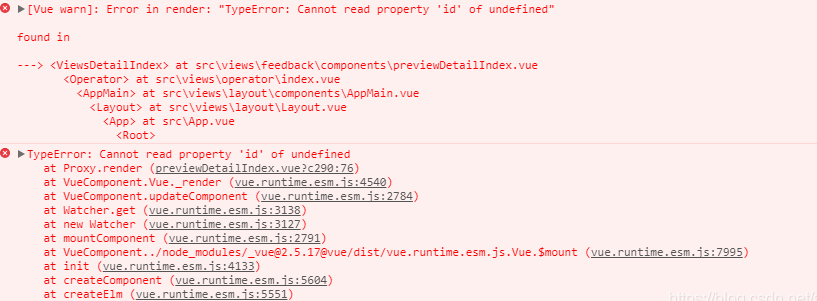
当请求接口,返回的是 数据结构是 嵌套的话,会报如下错误,但是但是但是,错误显示在控制台,前台页面显示正常啊。。。要不是有强迫症,我他娘的才不管球。

分析原因
喷归喷,还是要分析下原因
在 mounted 里面去打印这个对象,会发现打印出来是空的,这也就是页面加载的时候,数据还没有传过来,但是这时候我们已经开始在使用了,所以会报错,当数据的值传过来的时候,页面找到这个数据,并渲染上去,所以我们看到的页面又是正常了。
解决方法
我们加上一个判断,当数据没有拿到时,页面不会去渲染,等拿到数据后页面再渲染
<template> <div v-if="data.info"> <!----你的html代码------> </div> </template>
0顶
0 踩

共 0 条评论