ueditor前端代码高亮prism插件(本方法不适用编辑器回显仅前端)
网页代码高亮插件真的是非常多。例如:SyntaxHighlighter ,Google Code Prettify,Highlight.js等等。今天介绍一个漂亮而且小巧的JS插件:Prism.js
官网地址:http://prismjs.com/index.html
为什么选用Prism.js?
除了简单,小巧之外,还有以下优点
极致易用:引用 prism.css 和 prism.js,使用合适的 HTML5 标签(code.language-xxxx),搞定!
天生伶俐:语言的 CSS 类是可继承的,所以你只需定义一次就能应用到多个代码片段。
轻如鸿毛:代码压缩后只有 1.6KB。每添加一个语言平均增加 0.3-0.5KB,主题在 1KB 左右。
快如闪电:如果可能,支持通过 Web Workers 实现并行。
轻松扩展:定义新语言或扩展现有语法,或者新增功能都非常简单。
丰富样式:所有的样式通过 CSS 完成,并使用合理的类名如:.comment, .string, .property 等
官方介绍
支持的高亮语言参考:https://prismjs.com/index.html#languages-list
官方的plugs介绍:https://prismjs.com/index.html#plugins
定制下载
官网下载:https://prismjs.com/download.html
引入使用
<!DOCTYPE html> <html> <head> ... <link href="themes/prism.css" rel="stylesheet" /> </head> <body> ... <script src="prism.js"></script> </body> </html>
默认页面上只要遇到类似下面的代码,就会被高亮。
<pre><code class="language-css">p { color: red }</code></pre>Ueditor编辑器,前端高亮
再来看市面上使用非常广泛的百度Ueditor编辑器,后台代码编辑会产生如下的HTML代码再来看市面上使用非常广泛的百度Ueditor编辑器,后台代码编辑会产生如下的HTML代码
<pre class="brush:html;toolbar:false"><link rel="icon" href=""></pre>
并没有产生预期的效果,而是只生成<pre>和一个class="brush:html;toolbar:false"。这个class可是不一般,其中brush:html中的html就代表的是HTML标签。如果在后台我们选择代码语言为java,那么这里会显示brush:java。所以,我们只要获取语言名称就可以构造符合要求的高亮代码。
这里我们只使用JS构造高亮代码,如果使用后台语言来构造不做研究。
$(document).ready(function(){
var doc_pre = $("#post_content pre");
doc_pre.each(function(){
var class_val = $(this).attr('class');
var class_arr = new Array();
class_arr = class_val.split(';');
class_arr = class_arr['0'].split(':');
var lan_class = 'language-'+class_arr['1'];
var pre_content = '<code class="'+lan_class+'">'+$(this).html()+'</code>';
$(this).html(pre_content);
$(this).attr("class",'line-numbers '+lan_class);
});
});阐述下逻辑:
首先遍历所有的<pre>标签,获取其class属性值。
使用;号来分隔值,放入数组。
再次获取数组第一个值,再次使用:分隔,放入数组。数组内第二个值即为html(代码语种)
获取<pre>标签内容,放入<code>包裹起来,再次放入<pre>标签。
添加行号
需要实现行号效果,只需要在<pre>标签中加上line-numbers类即可。在之前的js代码中添加一行。
提示:要记得你下载了Line Numbers插件
$(this).attr("class",'line-numbers '+lan_class);定制Ueditor编辑器的高亮语言
如下图:按照自己指定的语言和顺序

更改的文件是 : ueditor.all.js ;ueditor.all.min.js (它生效)
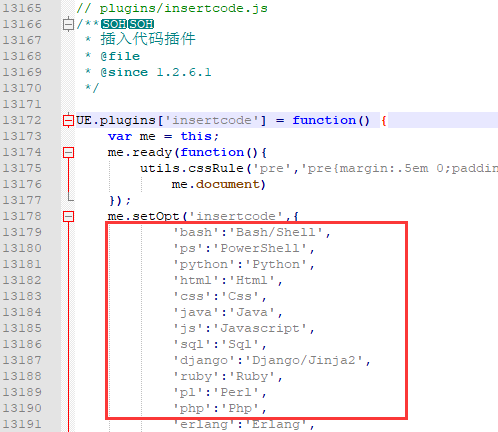
打开js文件,搜索“insertcode”关键字,大概在13177行。参考https://prismjs.com/index.html#languages-list 进行替换。如下图


共 0 条评论