Ueditor上传单张图片 后台成功返回 前端显示 上传失败

现象
单张上传图片,已经成功上传图片,并且后端也返回了 json 数据,但是编辑器仍然显示,上传失败!
分析,定位故障
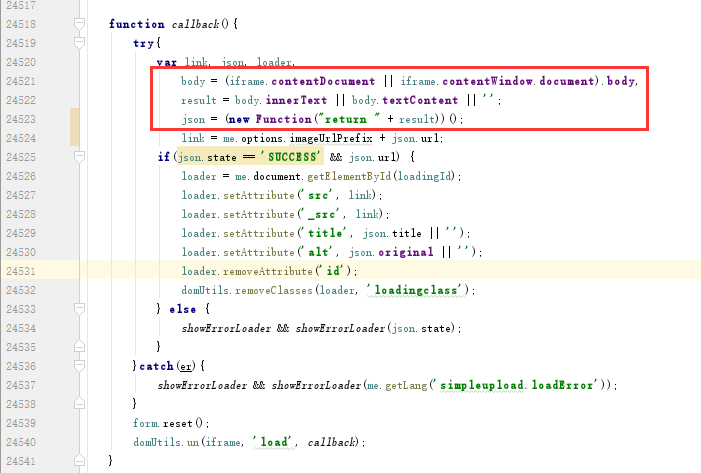
既然后端ok,那么肯定是前端的问题,通过 ueditor.config.js 找到这货叫做 simpleupload ,再找文件 ueditor.all.js 里面对应的函数。最终锁定是 callback 出现了问题。大概在 24520 行。

打印了 body,result,json 三个变量。json 竟然没有拿到后端返回的 json 值。
body 的内容如下:可见 result 的取值导致 json 拿不到数据。reault 只需要取 pre 标签里面的内容就行了。
<body>
<div id="rbrahul-awesome-json">
<div data-reactroot="" class="App">
<div class="action-area">
<ul class="menus">
<li class="active"><a href="#">Tree</a><!-- react-text: 6 --> <!-- /react-text --></li>
<li class=""><a href="#">Chart</a><!-- react-text: 9 --> <!-- /react-text --></li>
<li class=""><a href="#">JSON Input</a><!-- react-text: 12 --> <!-- /react-text --></li>
</ul></div>
<div class="tab-container">
<div>
<a class="copier" style="top: 0px; display: none;">
<ul class="copyMenu">
<li><a>Copy path</a></li>
<li><a>Copy Value</a></li>
</ul>
</a>
<pre id="json-rb">
<a href="" class="json-toggle"></a>
{<ul class="json-dict">
<li><span class="property">"state"</span>: <span class="json-literal-string">"SUCCESS"</span>,</li>
<li><span class="property">"url"</span>: <span class="json-literal-string">"/media/uploads/2019/04/05/python%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF%E5%9B%BE_3ZzeULQ.png"</span>,
</li><li><span class="property">"title"</span>: <span class="json-literal-string">"python学习路线图.png"</span>,</li>
<li><span class="property">"original"</span>: <span class="json-literal-string">"python学习路线图.png"</span></li>
</ul>}
</pre>
</div>
</div>
</div>
</div>
</body>最后解决方法:
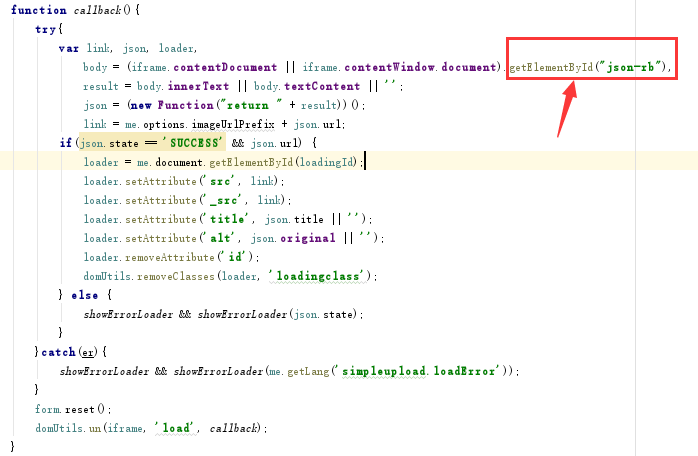
将 callback 函数 改成如下

特别说明:
我们这里是拿 ueditor.all.js 文件进行说明, 实际引用的是 ueditor.all.min.js 只需对照更改即可。
min 文件里面 变量名字不是 body,reault,json,而是用一个字符代替的,我们可以通过 simpleupload 关键字进行定位,然后做相应修改。

共 0 条评论