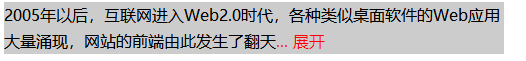
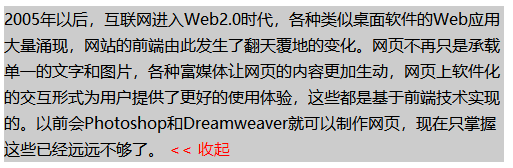
javascript实现一篇长文章 展开 收起 效果
效果如下图:


代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#content {
width: 500px;
background-color: #ccc;
line-height: 26px;
}
a {
text-decoration: none;
color: red;
}
</style>
</head>
<body onload="init()">
<div id="content">
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。
</div>
<script>
function init(){
var len = 60; //默认显示字数
var ctn = document.getElementById("content"); //获取div对象
var content = ctn.innerHTML; //获取div里的内容
//alert(content);
var span = document.createElement("span"); //创建<span>元素
var a = document.createElement("a"); //创建<a>元素
span.innerHTML = content.substring(0,len); //span里的内容为content的前len个字符
a.innerHTML = content.length>len?"... 展开":""; //判断显示的字数是否大于默认显示的字数 来设置a的显示
a.href = "javascript:void(0)";
a.onclick = function(){
if(a.innerHTML.indexOf("展开")>0){ //如果a中含有"展开"则显示"收起"
a.innerHTML = "<< 收起";
span.innerHTML = content;
}else{
a.innerHTML = "... 展开";
span.innerHTML = content.substring(0,len);
}
}
// 设置div内容为空,span元素 a元素加入到div中
ctn.innerHTML = "";
ctn.appendChild(span);
ctn.appendChild(a);
}
</script>
</body>
</html>
0顶
0 踩

共 0 条评论